Post Code Injection

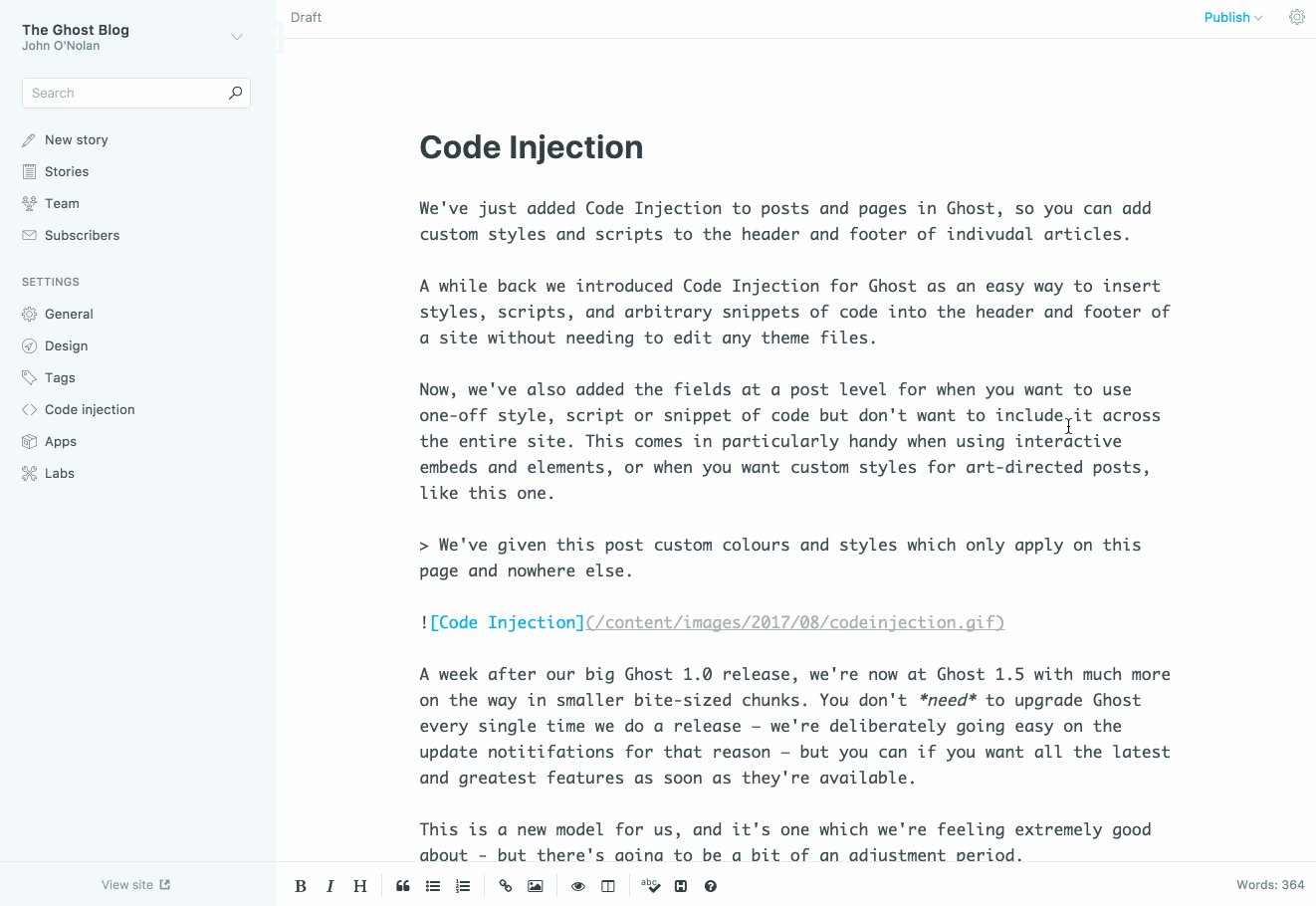
We've just added Code Injection to posts and pages in Ghost, so you can add custom styles and scripts to the header and footer of individual articles.
A while back we introduced Code Injection for Ghost as an easy way to insert styles, scripts, and arbitrary snippets of code into the header and footer of a site without needing to edit any theme files.
Now, we've also added the fields at a post level for when you want to use one-off style, script or snippet of code but don't want to include it across the entire site. This comes in particularly handy when using interactive embeds and elements, or when you want custom styles for art-directed posts, like this one.
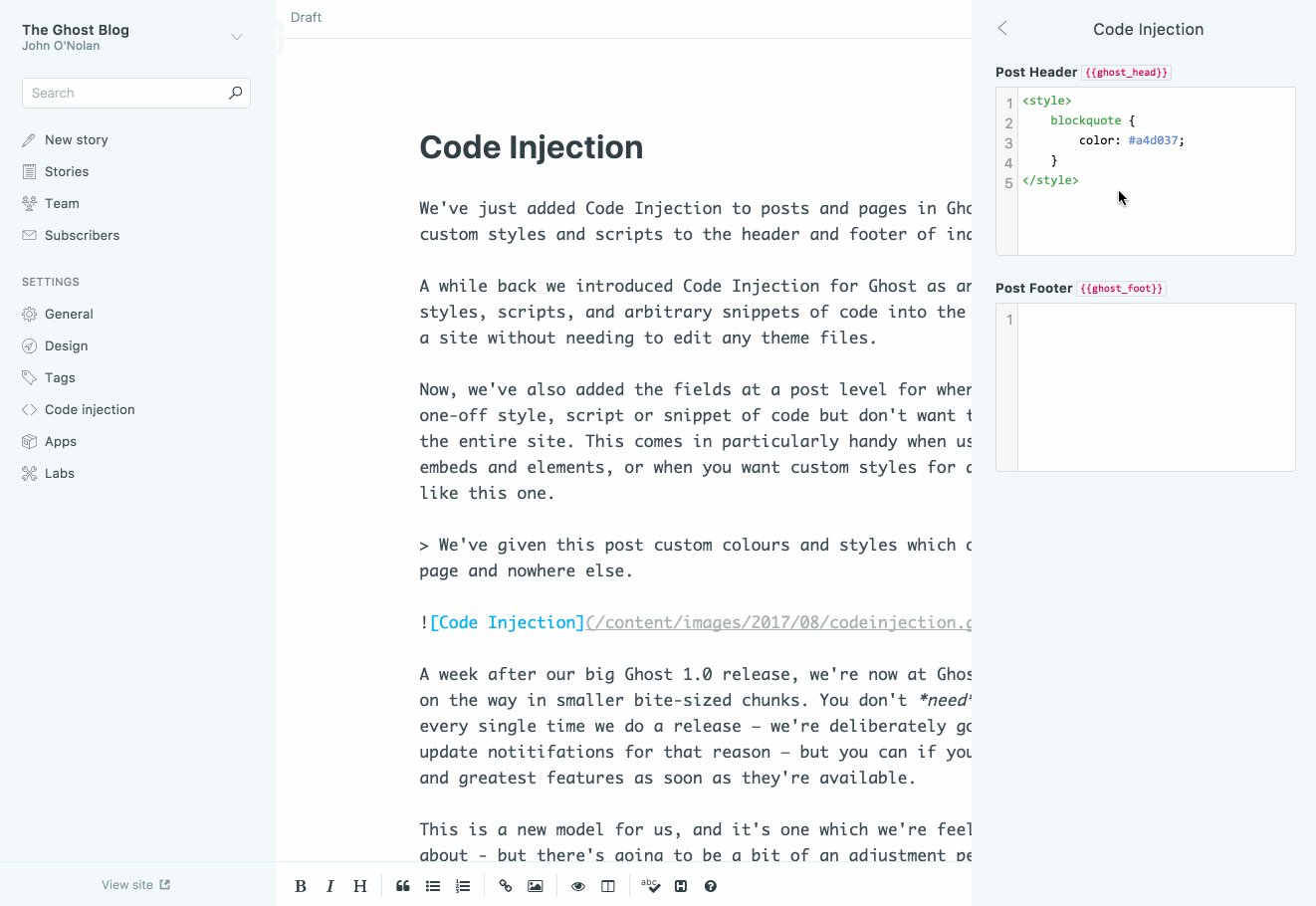
We've given this post custom colours and styles which only apply on this page and nowhere else.
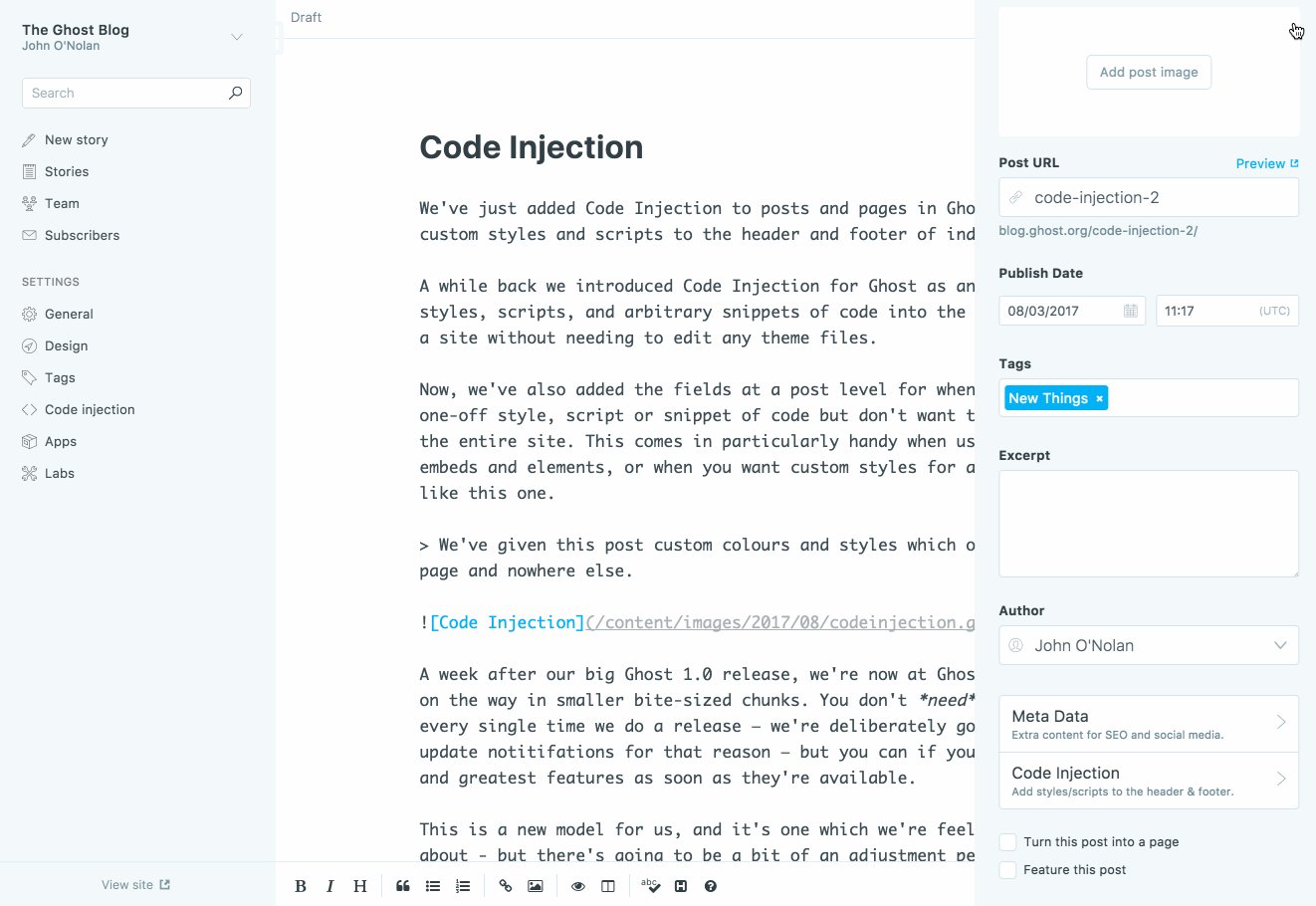
Code Injection is located in the usual post settings menu:

A week after our big Ghost 1.0 release, we're now at Ghost 1.5 with much more on the way in smaller bite-sized chunks. You don't need to upgrade Ghost every single time we do a release — we're deliberately going easy on the update notifications for that reason — but you can if you want all the latest and greatest features as soon as they're available.
This is a new model for us, and it's one which we're feeling extremely good about - but there's going to be a bit of an adjustment period.
A couple of people have asked about Ghost(Pro) migrations to 1.0 — I'm pleased to share that those have now officially started rolling out and we're making our way through customer migrations as I write this. Once your site is ready to migrate to 1.0 you'll see a button on my.ghost.org to let you know.
Ghost(Pro) users are being upgraded automatically and will see this functionality shortly inside their admin area. Self hosted developers can use Ghost-CLI to get this feature by running $ ghost update to install the latest release.

