A complete guide to code snippets
Developers write code. Some developers write about writing code. But when they try to share that code on the web, everything that makes code more readable – like formatting and syntax highlighting – is gone!
While we can’t fix the bugs in your code, we can show you how to make it look spectacular. In this tutorial, learn how to create code blocks in Ghost and beautify them using the Prism syntax highlighting library.
Create a code block
Before we highlight our code, we need some code to highlight. To add a block of code to a post or page, type three backticks (```) followed by the name of the coding language and hit tab or enter. For example, to add a block of javascript, write: ```javascript. (You can also add a language after the fact by typing it into the top right corner of the code block.)
Add syntax highlighting
Syntax highlighting is the application of styling to your code based on its meaning. It’s not just an aesthetic improvement – it also improves its readability.
We’re going to use the Prism library to add syntax highlighting using two different techniques: Code Injection and theme customization. While both techniques will yield the same result, the second, more complicated one offers more options for customization.
Add Prism via Code Injection
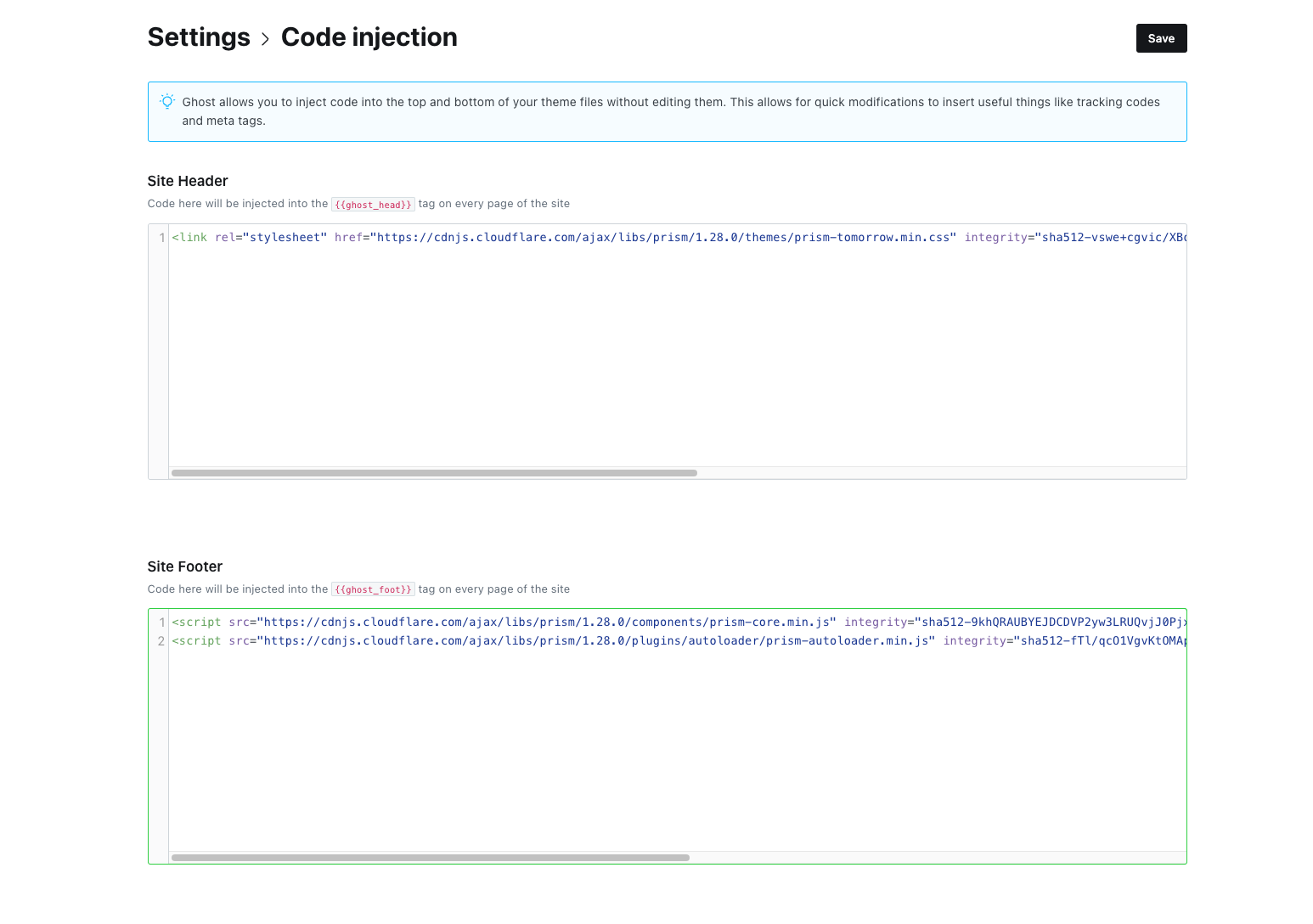
To function, Prism requires JavaScript and CSS. We’re going to load these resources via Code Injection using a CDN. At the time of writing, Prism is on version 1.28.0. You’ll want to use the latest version available.
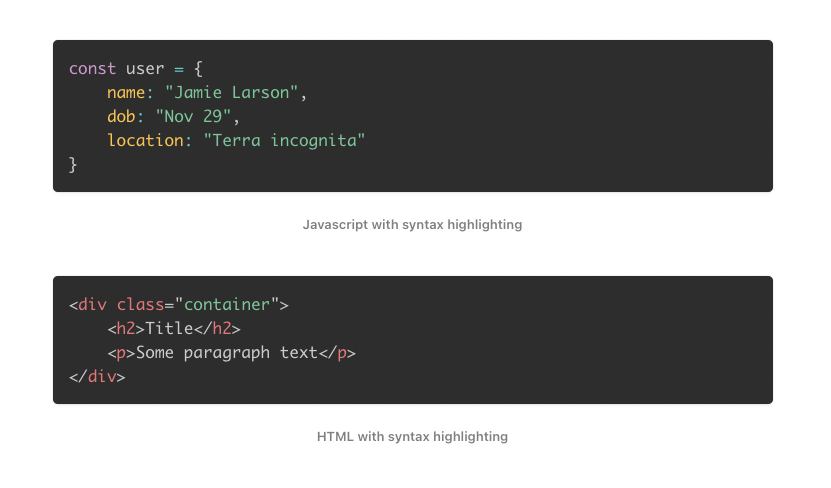
Prism offers several color themes. Load the CSS for the theme you prefer. We’ll load the Tomorrow Night theme via the Site Header:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/themes/prism-tomorrow.min.css" integrity="sha512-vswe+cgvic/XBoF1OcM/TeJ2FW0OofqAVdCZiEYkd6dwGXthvkSFWOoGGJgS2CW70VK5dQM5Oh+7ne47s74VTg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
When using a CDN, Prism also recommends using their autoloader script, which will automatically load the languages you need. For example, if you have JS and Python code snippets, the autoloader will ensure that those languages are highlighted properly. Add links to the JS files (prism-core.min.js and prism-autoloader.min.js) in the Site Footer:
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/components/prism-core.min.js" integrity="sha512-9khQRAUBYEJDCDVP2yw3LRUQvjJ0Pjx0EShmaQjcHa6AXiOv6qHQu9lCAIR8O+/D8FtaCoJ2c0Tf9Xo7hYH01Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>

Save – and that’s it! Add a code block to the editor and publish. Your code snippets will now be looking gorgeous 💅

Add Prism via theme customization
By adding Prism directly to your theme files, you have more options when it comes to styling the syntax highlighting.
Go to the Prism download page. Choose your theme and the languages you want to be supported. Scroll to the bottom of the page and download the JS and CSS.
We’re going to add these files to the Casper theme, but the process can easily be adapted to work with any Ghost theme.
Add the CSS
Add prism.css to assets/css. (There will be two other CSS files along with it: screen.css and global.css.)
Open screen.css in your code editor and import the new CSS file.
/* Import CSS reset and base styles */
@import "global.css";
@import "prism.css";
Add the JS
Add prism.js to assets/js/lib. (There’ll be another file along with it: jquery.fitvids.js.)
Upload the new theme
name field in package.json.Recompile your assets by running yarn zip or npm run zip. (If you haven’t already installed the theme’s dependencies, you’ll need to run yarn or npm install first.)
Finally, upload the theme file to your site. Add a code block, publish, and bask in all your syntax-highlighted glory!
Style Prism
Because you’re loading the styles for Prism yourself, you have two options for customization.
First, you can edit the prism.css file and update values to better match your aesthetic. For example, here’s the rule for formatting booleans, number, and functions.
.token.boolean,
.token.number,
.token.function {
color: #f08d49;
}
Currently, it’s set to render as royal orange. You can update the color to be whatever value you want.
Development version at the top of the page to get an unminified CSS file that’s easier to edit.Second, by self-loading, you also have access to a wider selection of themes made by the Prism community. To use one, just copy the CSS into your prism.css file, recompile, and upload your theme.
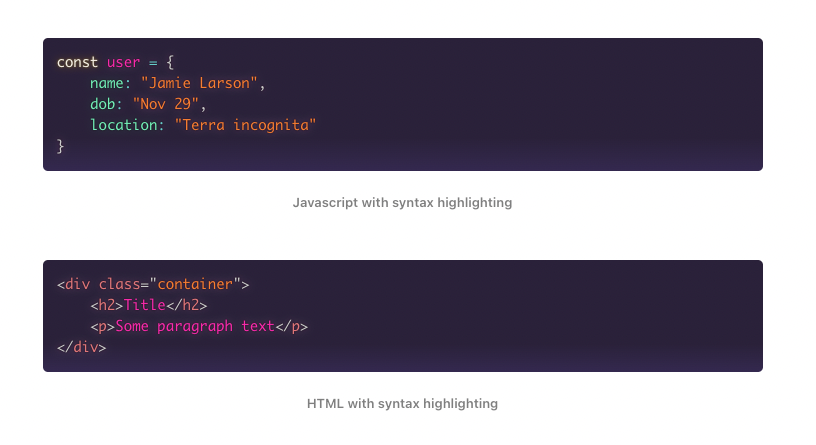
For example, here’s the Synthwave ‘84 theme. (In some cases, you may need to modify your theme’s styling so it doesn’t conflict with Prism’s.)

Summary
You now know two techniques for adding syntax highlighting to your Ghost site, so there’s nothing stopping you from showing off your tech skills with the world. What’s more, Prism offers a full library of plugins that you can use to extend its functionality: highlight specific lines, add a copy button, and more.
Are you a developer writing about Ghost? We’d love to read it. Come over to our Forum and share your beautiful code snippets with the community.